Vuetify Data Table Needs Item Key
… and what strange things might happen if you ignore it.

I like VueJS. And I like Vuetify. It’s easy to start with and it does not force you to spend too much time learning it before you get productive.
This is usually true, but from time to time I get stuck with a problem and resolving it took far too long. Hence, this post, which I wish I had found somewhere else a few days ago ;-)
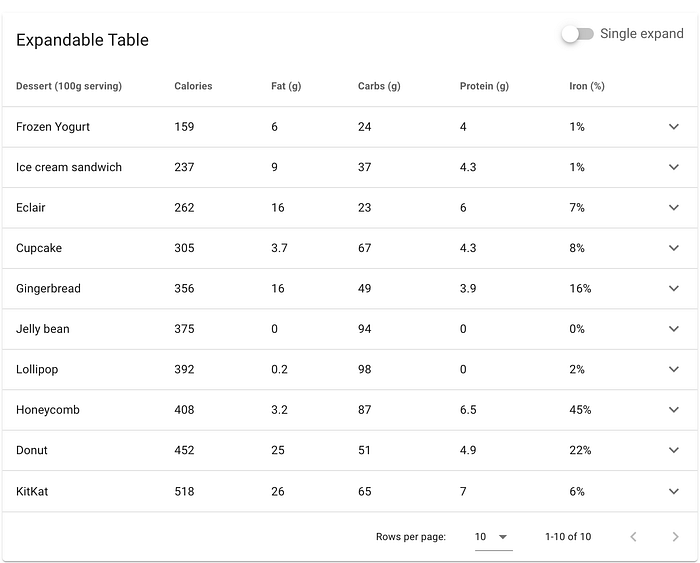
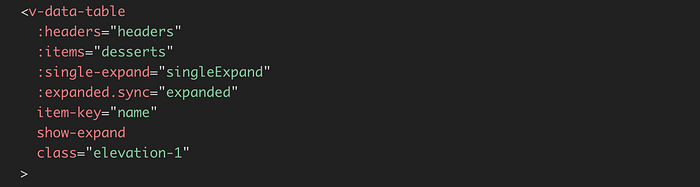
I wanted to use the Data Table component and though the Expandable rows could make my app more useful. The basic example is really simple: just add show-expand props.

I applied this on my two views rendering two different lists. And then the odyssey started. For whatever reason, one Data Table showed the expanded row as expected, while the other expanded and collapsed all rows at once (no matter on which row I invoked the action).
After comparing the two views I realised that one of them is providing the computed property as items reference, while the other is using a more usual data property. I got worried that I might hit a major bug in the library.
The first thing to do is naturally to search on internet (forget about reading the docs). Funnily, no record of similar problems, but rather a few posts where people ask for a way how to expand all rows at once. Exactly, what I am trying to get rid of. Here the question from StackOverflow.
I will not go into details what other attempts I did (like rewrite the code in TypeScript, control which rows should be expanded externally, etc.) and will cut this short story even shorter and reveal what came out after many days.
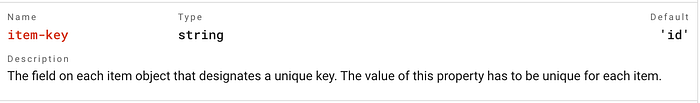
The Data Table API page describes that you should have an item key and that the prop is not required if your list items contain a property with the name id.

My two lists differed in one simple way: one list’s items contained the id property, while the other did not (meaning that all items had undefined id). While undefined ids make no problems if you are only showing an immutable table, they obviously cause the expand functionality to behave in this unexpected way.
Thanks for reading this post. I sincerely hope I helped anyone who came across this problem.
